Устаревшая система
Иногда чтобы что-то заработало, надо что-то сломать. Так почти всегда происходит, когда какая-то система устаревает. Последний раз шафт серьезно изменялся в 2018 году - тогда была полностью изменена структура взаимодействия сайта и серверов. Изменения пошли на пользу и открыли путь на двустороннее общение между сервером и API. До этого момента взаимодействие было только со стороны сайта > сервер и это был RCON. Это было ужасно.
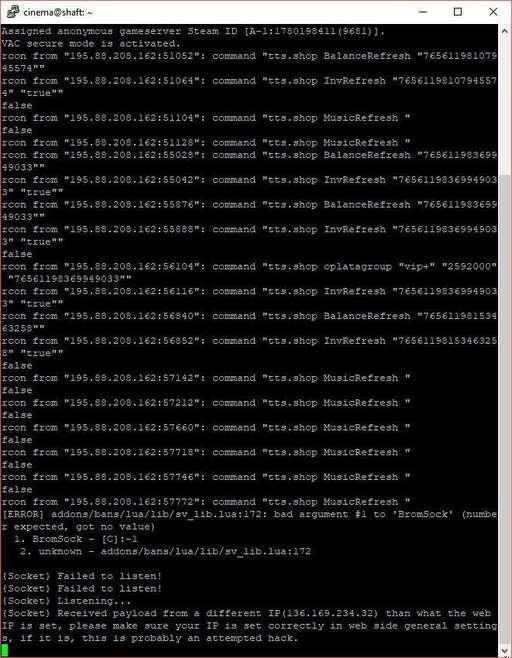
 Господи, это ужасно. Это лог команд RCON со стороны сервера
Господи, это ужасно. Это лог команд RCON со стороны сервера
Двустороннее - это, между тем, ларавель и адонис: два фреймворка. Ларавель - для сайта, а адонис - для серверов. Изначально это было сделано для того, чтобы разделить логику сайта и серверов. Но в итоге это привело к тому, что пришлось поддерживать два фреймворка, два языка программирования и два стека технологий. В один момент пришлось дублировать логику сайта и серверов на двух языках, так как они начали соприкосаться в одном и том же - одинаковая логика исполнения и это стало ключевой проблемой этой итерации.
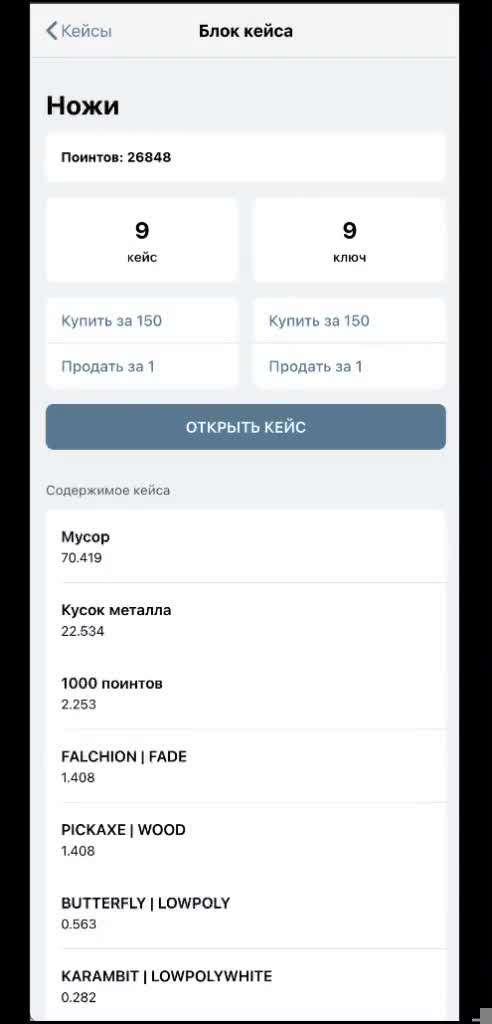
 Видео с демонстрацией работы сайта и сервера. Функционал кейсов одинаковый на обоих платформах
Видео с демонстрацией работы сайта и сервера. Функционал кейсов одинаковый на обоих платформах
Да, изначально был только один фреймворк - изначально я все делал на ларавель. И я перепробовал разные способы взаимодействия по сокетам в PHP - pThreads, Swoole, Workerman - но все они не подходили. Причина простая - PHP - это не про сокеты. Разные тесты показывали, что PHP не может обрабатывать больше 1000 транзакций в секунду, а для шафта это прям минимум-минимум только для одного сервера - дезрана или мардера - это и изменения поинтшопа/логов/баны/прочее. Адонис в этом плане дал предельную возможность в 10-20к транзакций в секунду и на момент перехода на него, этого было предостаточно.
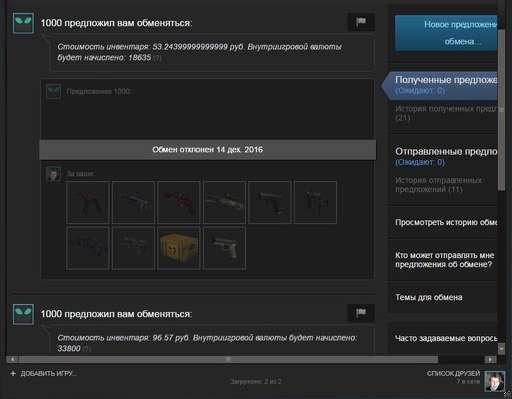
 В системе было много всякого интересного, нашел такой вот момент. Через трейды можно было пополнить баланс плюшек
В системе было много всякого интересного, нашел такой вот момент. Через трейды можно было пополнить баланс плюшек
В конечном счете весь функционал - трейды, кейсы, поинтшоп, блокировки, чаты работали на самом сервере, в гаррисе была только визуальная часть и интерактивчик с юзером. И так как все было сделано на стороне сервера, а не в гаррисе - то это дало возможность сделать веб-версию шафта. И она была, и был мобильный клиент. Выбор webview для мобильного клиента был не случайным - это было сделано для того, чтобы не плодить много кода отдельно для iOS и Android. Но в итоге это привело к тому, что мобильное приложение с вебсайтом стали основным, а обновления в гаррисе - второстепенными. Плюс к морали добавлял факт отсутствие реального обновления самой игры на протяжении долгих месяцев, а когда оно все-таки выходило - это было калечным. Что-то отваливалось, что-то ломалось, что-то не работало и это прям супер закономерность для шафта. Каждый раз после обновления гарриса приходилось править шафт, чтобы он вообще заработал.
Перед закрытием Шафта я начал делать новое обновление, так сказать новый этап в жизни. Было решено обновить почти все интерфейсы и взаимодействие игрока с проектом. Мы с TruePick’ом смогли договориться об объединении наших проектов, соединили самые лучшие стороны обоих проектов и начали работать над новым шафтом-трупрождектом. В целом объединение планировалось для того, чтобы полностью отдать проект в руки TruePick. Я видел его как своего преемника еще в 2019 году, молодой и амбициозный парень. Я думаю, если бы не закрытие проекта, то он бы смог сделать шафт лучше, чем я.
Игровой интерфейс
Очевидным первым шафгом стало обновление UI на игровых режимах. Последний раз мы его обновляли в 2017, с тех пор он только дорабатывался. Вообще обновление началось раньше всех других изменений - я не хотел, чтобы для 90% игроков в один момент изменилось сразу все - по этой причине мы начали с мардера и вводили обновление постепенно.
 Набросок игрового интерфейса, гибрид шафта и трупроджекта
Набросок игрового интерфейса, гибрид шафта и трупроджекта
Я выбрал стиль пиксельный, в целом это указывало бы на наше основное направление. Дизайн рисовали сами, как в прочем всегда…
Также я начал делать интерфейс для дезрана, сайта, логотип и все остальное, что было связано с визуальной частью проекта. Все это было сделано в полу-пиксельном стиле. Причина была простая - это было удобно и максимально понятно. Пиксельный интерфейс дает больше информации в простой и приятной обертке… ее просто легче читать, понимать. Человек быстро приходит к пониманию, что где находится и что делать. Ну и пиксельный интерфейс является неким стандартом для инди игр, так что это было логичным шагом.
В далеком 2017 году я начал внедрять цифровые блоки на картах. Это своего рода реклама на картах в cs 1.6, типа того. На шафте эта штука была реализована с целью публикации новостей, селфачей игроков или просто каких-то видосиков. В последнем обновлении я решил сделать это более интересным и полезным. Теперь цифровые блоки могли показывать не только новости, но и статистику игроков, а также различные анимации. В итоге это стало не просто цифровым блоком, а полноценным инструментом для взаимодействия с игроками. Была написана система, которая позволяла размещать эти блоки на любых картах, а также управлять ими через сайт.
Веб-версия
Во-о, мои любимые кнопочки и модалки! Очевидно, что в первую очередь я решил отойти от старой концепции взаимодействия сервера и сайта. С этим обновлением планировалось обновить внутренности сайта, переписать все на adonis.js + socket.io. К слову стоит сразу сказать, что из вариантов были django, laravel, adonis, express, nest, next. На джанго я успел сделать основые функции, но столкнулся с проблемами полиморфизма. Вероятно я просто плохо знаю джанго, так как я не нашел оптимального решения для архитектуры шафта. Я не готов делать долгое обновление, поэтому решил весь код переместить на адонис.
Новой проблемой оказалась мобильная версия. Прошлая версия сайта использовала Framework7, а новая основывалась уже на подходе SSR. В итоге мобильная версия стала неудобной и медленной. Столкнувшись лбом об эту проблему, я решил полностью изменить подход к генерации фронтенда.
 Следующая версия сайта, делал на Next.js
Следующая версия сайта, делал на Next.js
Из серьезных минусов мне пришлось сделать свой собственный провайдер для компиляции шаблонов на Pug.js и socket.io на lua. Спустя примерно 6 лет разработчик адониса сделал компилятор шаблонов на Pug.
// views/pages/cabinet/main/index.pug
extends ../../../layouts/cabinet/main.pug
block content
.pixel.font-lg.mb-2 Последняя новость из #шорткома
.rounded.w-full.p-6(class="bg-primary-300/10")
| Lorem, ipsum dolor sit amet consectetur adipisicing elit. Vel cum laboriosam nemo eius eaque commodi facere, itaque aliquam numquam similique amet id accusantium et recusandae vitae aliquid? Ipsum, exercitationem laboriosam.
.mt-2.mb-8 Опубликовано 14.04.2022 в 01:24:07
.pixel.font-lg.mb-4 Наши сервера
.flex.flex-row.gap-4
for i in [1,2,3]
.rounded.p-2.flex.flex-1.bg-cover.bg-origin-border.bg-center(style="background-image: url(\"...\");")
.flex.flex-col.w-full
.pt-20
a.btn.btn-ghost.bg-opacity-80.hover_bg-opacity-80.w-full.backdrop-blur.bg-primary.hover_bg-primary-600.z-10.px-4.py-2.text-center.rounded(
href=route('cabinet.servers', { id: 1 })
) DeathrunРазве это не прекрасно? Красота, ляпота!
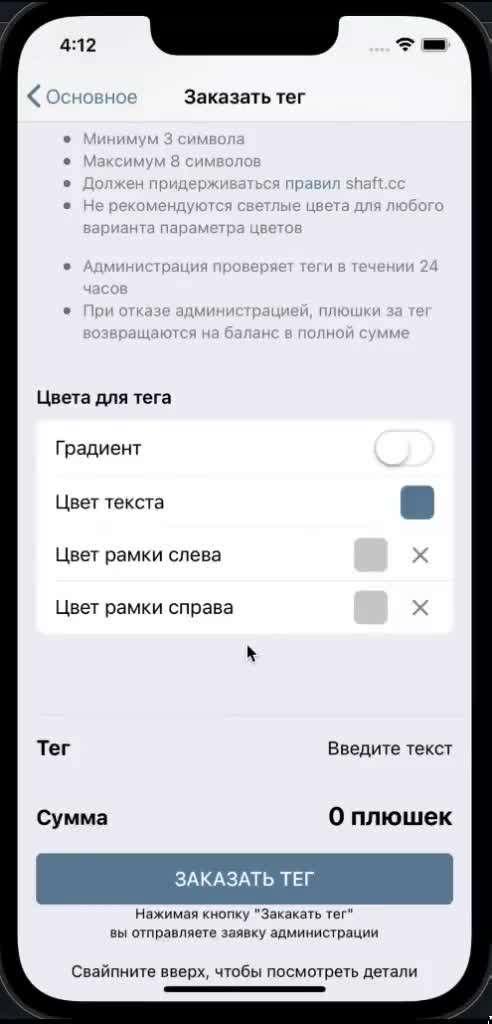
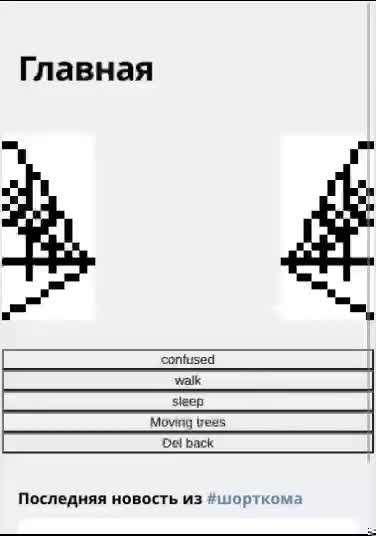
 Демо главной страницы последней версии сайта
Демо главной страницы последней версии сайта
Логотип
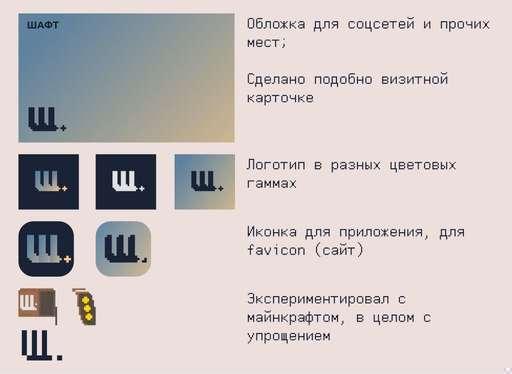
При разработке сайта я решил сделать новый логотип в пиксельном стиле. Изначально это был просто текст Шафт, были и рофельные варианты и нормальные.
Основываясь на этих вариантах, результатом стала обычная буква “Ш” c плюсом вместо точки. Плюсик означает, что в целом у шафта нет границ в развитии и, при желании, можно было открыть сервера и в майнкрафте или в других играх. В итоге получилось что-то вроде этого:
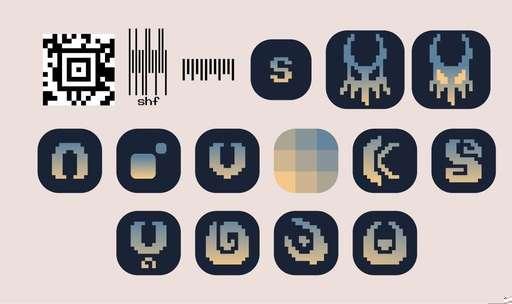
 Конечный вариант логотипа, все варианты
Конечный вариант логотипа, все варианты
В конечном счете я решил поменять название, честно говоря причины для этого не было. Просто ощущение, что название устарело и не соответствует проекту. В итоге было выбрано название EIX, а доменом я выборал eix.gg - мне кажется что запомнить его проще, чем shaft.cc. Логотип решил не рисовать, а просто вписать буквы в квадрат. В итоге получилось что-то вроде этого:
Чао
 Разные варианты чао, комбинации их характеров и породы
Разные варианты чао, комбинации их характеров и породы
Одна из моих идейфикс было внедрение тамагочи. Я думаю, что это было бы интересно и весело. В итоге я решил сделать тамагочи для сайта на основе чао из чао адвенчру - игра по сонику.
Он мог сопровождать игрока во время игры на серверах, а также с ним можно было взаимодействовать. На сайте он был, там с ним можно было играть, кормить и он мог драться с другими чао. По плану он должен был быть на всех страницах сайта, а также он мог находить разного рода фишки для игрока - типа плюшек (местная валюта) или хлама для крафтов.
 Техническая демка, как работала логика чао
Техническая демка, как работала логика чао
Также у каждого чао был характер, его можно было вырастить если игроку удалось скрафтить разрешение на его выращивание. В итоге чао могли стать частью игрового процесса, а также давать игроку дополнительные возможности.
Характеры чао были разные - от доброго до злого, от ленивого до активного. В зависимости от характера чао могли давать игроку разные бонусы. Например, добрый чао мог давать игроку бонус к опыту, а злой чао мог давать бонус к деньгам. При этом злой чао часто дрался и был крайне непослушным - это могло отражаться на репутации игрока.
 Набросок работы библиотеки отображения чао
Набросок работы библиотеки отображения чао
Конец
 Последний билд сайта, последнее что было сделано
Последний билд сайта, последнее что было сделано
Что в конечном счете послужило причиной закрытия проекта? Все просто - я устал. 10 лет делать проектик в гаррисе - это прилично. 10 лет назад у меня были возможности заниматься подобными хобби. Сейчас же я уже не могу себе позволить такое. В моменте из хобби это переросло в прожоливую яму, проект съедал время, нервы и деньги.
Я могу держать проект и сейчас, но нет желания заниматься исправлениями багов после очередного калечного обновления от рубата (вроде только он делает обновления) сомнительно. В 2023 году я решил тряхнуть стариной - запустить проект - за полгода отвалилось приличное количество визуального функционала и это добро сопровождалось вылетами сервера. Пришлось править, чтобы просто запустить, ну и бред. Я не хочу больше этого делать.
Думаю что передав все доступы, права и код TruePick’у, фактически ничего бы и не изменилось. Рано или поздно проект закрылся бы. Я думаю, что это было бы лучше, чем просто забросить проект. Так что…
Вероятно это был последний проект в гаррисе, который я делал. Всем спасибо, кто был со мной все это время. Я надеюсь, что вам было интересно играть на моих серверах и надеюсь, что я смог сделать ваше время в гаррисе немного веселее. Спасибо за все, друзья.
Особая благодарность
- Nemchiovv - нимшоу, лучший из лучших. Один из самых умных и талантливых людей, которых я знаю. Без него не было бы Шафта, как такового. Выстроил систему взаимодействия между администраторами, полностью готовил полотна текстов для сайта и во всем помогал мне. Спасибо за все, что ты делал для проекта и за то, что ты был со мной все это время. Ты лучший.
- Workout - брат, воркаутер и черкарь. Оказал огромную помощь в разработке проекта, а также в его поддержке. Гений в своем деле. Спасибо.
- Ян / Cave Johnson - первых из двух, кто реально помогал проекту с кодом. Помог мне реализовать множество идей для синемы, а также помог доработать мини-игры. Спасибо.
- Hiwopey / Рома - второй из двух, кто реально помогал проекту с кодом. Разработал систему крафтов, дорабатывал приложение, а также помогал с разработкой сайта. Спасибо.
- Кокошка - друг, брат и моя поддержка. Придумал множество способов создания контента для проекта, а также почти полностью придумал логику для сврп (хоть сврп и умер он в стадии разработки). Спасибо.
- TruePick - сам знает насколько хорош, не просто так я его выбрал в качестве преемника. Спасибо.
- Джез - хороший друг, недостаточно лучший из лучших. Был бы “достаточно”, если бы не лень. Помогал на уровне Нимчи. Спасибо.
- Тода - помог разобраться с ЯндереРП, а также помогал с поддержкой. Спасибо.
- RussianMan - первый из классных кураторов, помогал и поддерживал мардер. Спасибо.
- NapoleoN - второй из классных кураторов, помогал и поддерживал дезран. Спасибо.
- Всем модераторам и администраторам проекта - за помощь в поддержке проекта и за то и за выполнение своих обязанностей. Спасибо.
- Всем игрокам проекта - за то, что вы были с нами все это время. Без вас проект не смог бы существовать. Спасибо.
- Лебен - молодец.